At SketchUp HQ, we spend a lot of time thinking about how SketchUp works, and trying to make it work much or even just a bit better. Over the years, we’ve found that SketchUp users think a lot about how SketchUp works too.
This got us thinking: It’s fun to think about how something works, especially when that something is used to make other somethings. We call this circular design task meta-making -- making the things that people use for making.
So, we thought it would be great to spin up a new meta-making project with the SketchUp and maker communities: it’s called Maker Bench, and it’s a CNC workbench for everyone.
(What’s that? You’re ready to start designing your own maker bench now? Jump into the SketchUp Forums to get going. Otherwise, read on!).
Along with Eric Schimelpfenig at SketchThis.net, we’ve been kicking the idea of a Maker Bench around for a few years now. In that time, we’ve built WikiHouses, Open Desks, geodomes, modirondack chairs, skpr bots, and lots of other things too. As part-time makers, we always seem to find ourselves retrofitting work spaces, jigs, and tools in new environments. What if it were really, really easy to design and build our own workspace, and then bring it with us?
Last year, we came across Ron Paulk’s phenomenal workbench. We were impressed (not to mention full of desire), and we wondered what Ron’s project would look like if designed for makers, not professional carpenters.
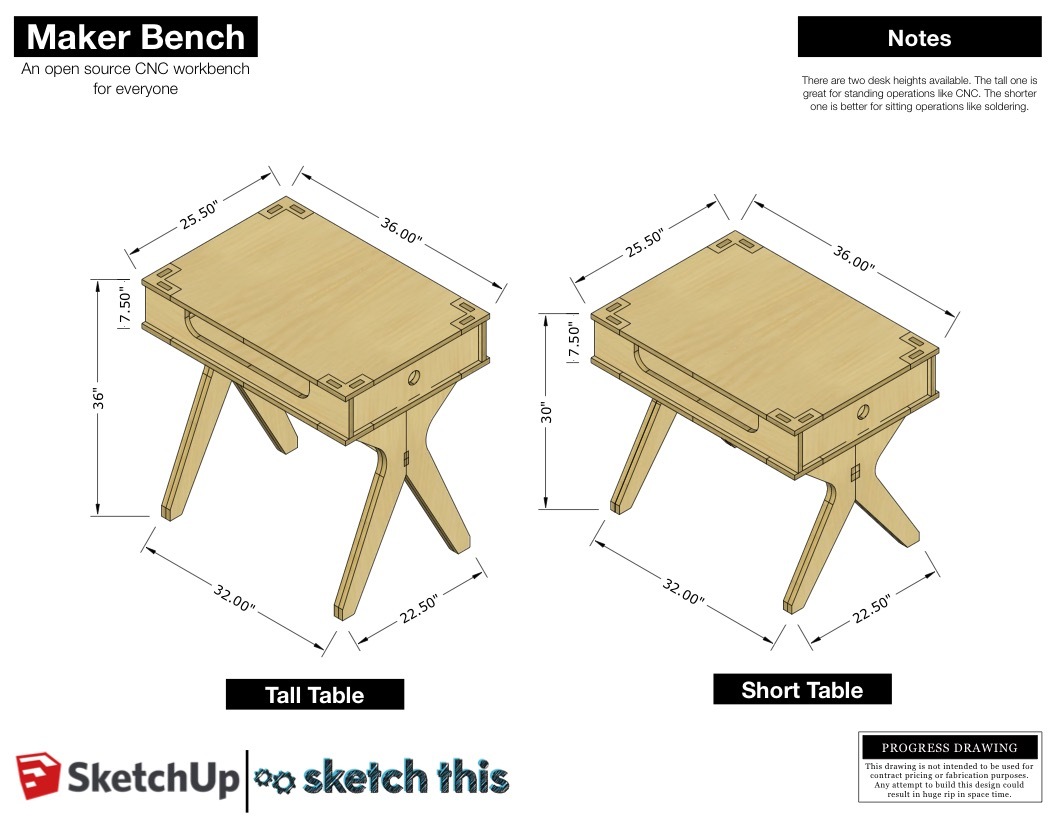
 |
| Maker Bench: standing or sitting? You decide! |
Our curiosity with this idea came to a point this past December, and we started asking ourselves, “what do makers need in a work bench?” Well, here are a few starting ideas:
Accessibility: A Maker Bench should be accessible to anyone who makes anything. That means it should be simple to construct and be fabricatable using tools that are commonly accessible at a makerspace or TechShop. Further, Maker Benches should require an economical amount of material and minimal hardware.
Portability: A Maker Bench should fit easily in your car.
Storability: Maker Benches should work well in environments where there may not be a lot of space (a garage, a worksite, a shop, or a makerspace). Ideally, it should be easy to break down and store one or many Benches.
Modularity: People have different workspace requirements or constraints. Maker Benches should be modular so that you have control over how much space you need.
‘Retrofittability’: Along with modularity for dimensional workspace, a Maker Bench should be modular enough to accommodate specialized use cases. A few that came to mind right away were drawing, CNC work, soldering, and 3D printing.
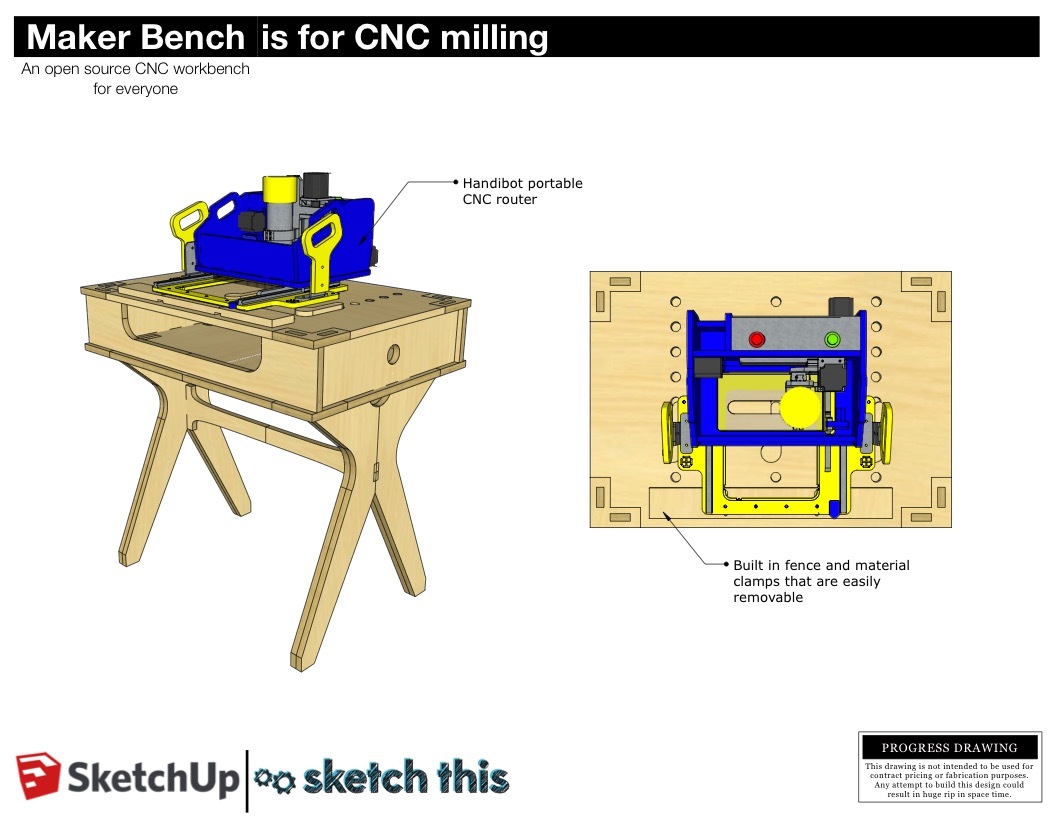
 |
| The top of each Maker Bench is removable and customizable. We’ve designed this one for use with ShopBot’s Handibot. |
As we mentioned before, we’re only part-time makers, so another requirement for the project is that the designs for Maker Bench should be open for anyone to customize.
With that in mind, our first major step in actually making a Maker Bench is to ask you for help. What should a Maker Bench look like? What else should it be able to do (or help people do)? How can we make it better?
Jump into the SketchUp forums, and join our Maker Bench conversation. Tell us what you want to see in a Maker Bench. Better yet, download the starter-models and start tinkering. We hope to spend the next two months modifying the design, and then fabricate our first set of prototypes at Maker Faire Bay Area in May.
Along the way, we’ll share our conceptual and as-built models, our good ideas, our bad ideas, our cutting files, and our build photos. Please, join us! We’re aiming to meta-make a workspace that’s practical and useful for people who tinker and build, and we’re planning to have some fun while we’re at it.
Posted by Mark Harrison (SketchUp) and Eric Schimelpfenig (SketchThis)
Permalink
|
|